Style Tiles
A Visual Web Design Process for Clients & the Responsive Web


What are style tiles?
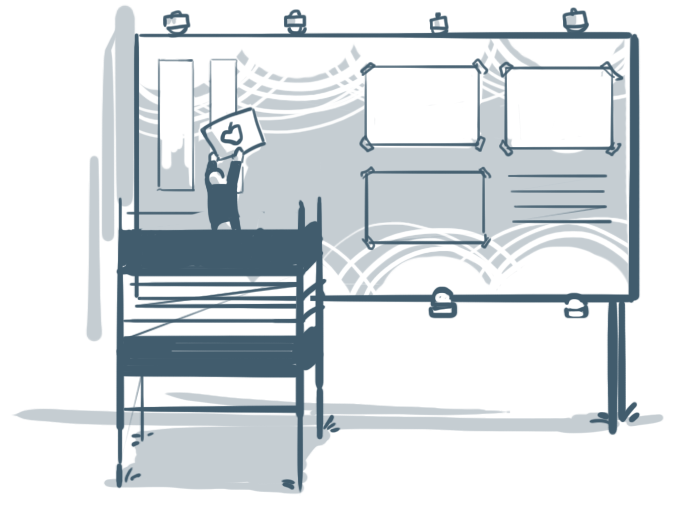
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room. An interior designer doesn’t design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
When to use Style Tiles?
Style tiles are for when a moodboard is too vague and a comp is too literal. Style tiles establish a direct connection with actual interface elements without defining layout. They work well for clients who have established brands and need them to translate smoothly to the web. Whereas the word “mood” is often associated with brand and identity design, the word “style” was chosen to mirror “cascading stylesheets” and reinforce that Style Tiles are specific to Web design.


How to use Style Tiles?
Listen
It seems simple, but it is so easy to come out of the gate telling your client what you think they need. Your clients hold an invaluable amount of information, all you need to do is listen.
Have a design kickoff meeting
Designers should be in every meeting. Be prepared. Have the stakeholders complete a survey before the meeting or have everyone answer questions together.
Ask questions
Whether you give them to stakeholders before a meeting or during it, create a survey of questions tailored for them. Then, distribute the survey, have the stakeholders fill it out, and aggregate the answers.
Resources for asking Questions:
- RiojaWeb – Diseño Web Logroño: https://riojaweb.es/
- Andy Rutledge: http://bit.ly/dKW2Ef
- Sitepoint: http://bit.ly/eHoGc5
- Adaptive Path: http://bit.ly/kWpOBx
- How Blog: http://www.howdesign.com/article/Metaphor
- Dan Saffer: http://slidesha.re/dTv9lm

Interpret
Aggregate adjectives from the answer process, identify themes and sort similarities.

Break down Client Feedback
Interpret how the adjectives and themes you discovered translate into design principles such as balance and emphasis. That will help you make choices about how to use the elements of design. The final goal is to provide the right subtle visual cues that guide human’s subconscious assumptions towards the desired adjectives and themes.Elements of design
- Line
- Color
- Shape
- Form
- Pattern
- Space
- Texture
Principles of design
- Unity
- Harmony
- Balance
- Rhythm
- Emphasis
Define a Visual Language
This is the actual process of composing the style tile. Determine themes from the aggregated adjectives and begin to match them up with styles. The Style Tiles give the client a point of reference to determine if you both are on the same page.

Looking for the template?
Here’s a template to get you started with Style Tiles, but you are probably going to want to customize it.
Iterate
Making changes in style out of the context of layout takes less time and allows you to work faster.Presenting multiple tiles gives you information to work with that can influence the evolution of a tile.
Human Nature
It’s human nature to combine options; combining Style Tiles fosters a process that allows for an evolution of stylistic elements without compromising the design goals. Iterating on Style Tiles is an easier and more direct way of refining a visual design, making them a great option for getting to the final goal faster.
Use Style Tiles when you need the following:
- Discussion over “Visual Language”
- Faster Revisions
- Changes that need to happen outside of or in parallel with UX

Responsive Design and Style Tiles
Ethan Marcotte refers to static comps during the responsive design process as a “catalog of assumptions” Style Tiles are the perfect complement to that catalog, whether it be in place of comps or to reinforce visual themes. Style Tiles don’t imply dimensions nor device; only that the design will be digital.
In addition to Style Tiles, “Component Style Guides” can help with carrying a particular style through specific functionality without designing full web “pages.” These guides are very helpful for responsive designs across a wide number of devices and for implementing design systems for a CMS platform. Yesenia Perez-Cruz has a great article about Component Style Guides at http://cognition.happycog.com/article/sweet-systems.
Lastest news

8 tips to adapt to your target audience
Even the best-laid strategies of small business managers can go awry if the target audience is not clearly

Why is local SEO important?
SEO (Search Engine Optimisation) has been integrated into a digital marketing strategy with the aim of increasing visibility,

Best website builders with SEO
Search engine optimisation allows a brand or business to be known to a wider audience. But it is

How to buy a domain name forever?
Domains do not usually have an expiration date, although it all depends on the terms of purchase and

WordPress: How to change your domain name
The initial business strategy may not be the same over the years; companies enter new markets and target

Difference between copywriting and content writing
Copywriting and content writing are two digital marketing techniques that create written content with the purpose of engaging

Why is social media an important part of inbound marketing?
Inbound marketing is one of the many sales techniques that can be used in a company, but these

How to create a web design portfolio with no job experience?
Companies are increasingly demanding the creation of digital profiles that can adapt to new market trends. One of

Web design vs graphic design
Internet is the place to present the work of a brand or an individual and get some visibility.
